728x90
부트스트랩이란?
- class를 이용하여 반응형 웹을 사용할 수 있게 도와주는 사이트
- 사이트에서 주어진 링크를 복사하면 부트스트랩이 만들어 놓은 반응형 디자인을 사용할 수 있다.
1. 부트스트랩 홈페이지 방문한다.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
2. 해당 코드를 복사한 후 html 파일 <head> 태그 내에 붙여 넣기 한다.


3. Docs 메뉴를 클릭한 후 디자인하기를 원하는 종류를 검색한다

4. 원하는 태그 내용을 복사해서 나의 html 파일에 붙여 넣는다.
<3,4번 검색어 예시>
- container
- 기본 컨테이너는 화면을 12등분으로 조절함

- button

- margin
- 홈페이지의 간격을 조정하고 싶을 때는 margin 또는 padding을 검색한 후 본인이 원하는 값을 태그에 입력한다.
- mx-auto : 왼쪽과 오른쪽의 여백을 균등하게 함
- mt-5 : margin top에 5만큼 여백을 줌


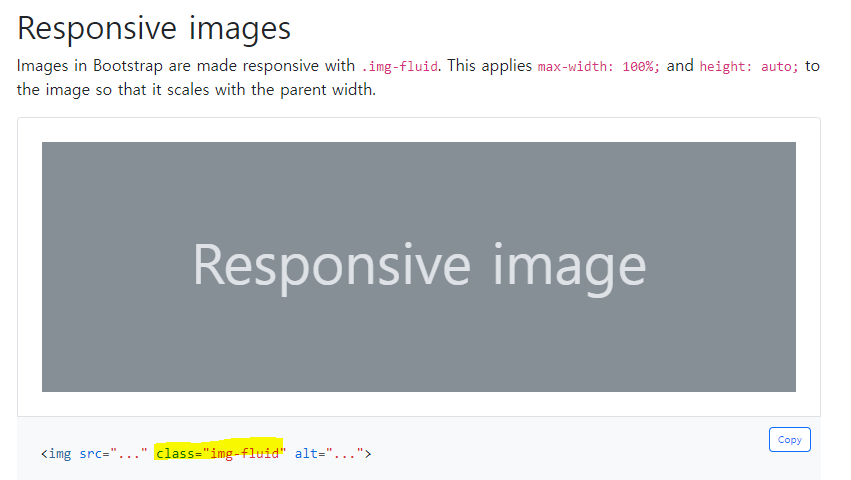
- image
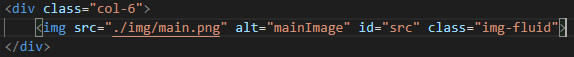
- responsive images : 이미지를 감싸고 있는 div 태그의 크기를 따라감
- class="col-6" : 12등분 한 컨테이너의 6 만큼을 사용


'두두의 IT' 카테고리의 다른 글
| [카카오] 카카오톡 공유버튼 구현하기 (0) | 2021.11.18 |
|---|---|
| [Netlify] Netlify로 내가 만든 홈페이지 배포하기 (0) | 2021.11.18 |
| [HTML] 타이틀 아이콘 설정하기 (0) | 2021.11.18 |
| [CSS] 컬러질라 그라데이션 설정 (0) | 2021.11.17 |
| [CSS] 구글 폰트 사용하는 법 (0) | 2021.11.17 |



