728x90
1. 카카오 개발자 홈페이지 접속
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
2. 메뉴의 '내 애플리케이션' 선택

3. 애플리케이션 추가하기 선택

4. 메뉴에서 문서 누르고 밑에 메시지의 제품 소개 보기 클릭

5. 제일 밑으로 내려서 문서 보기 선택

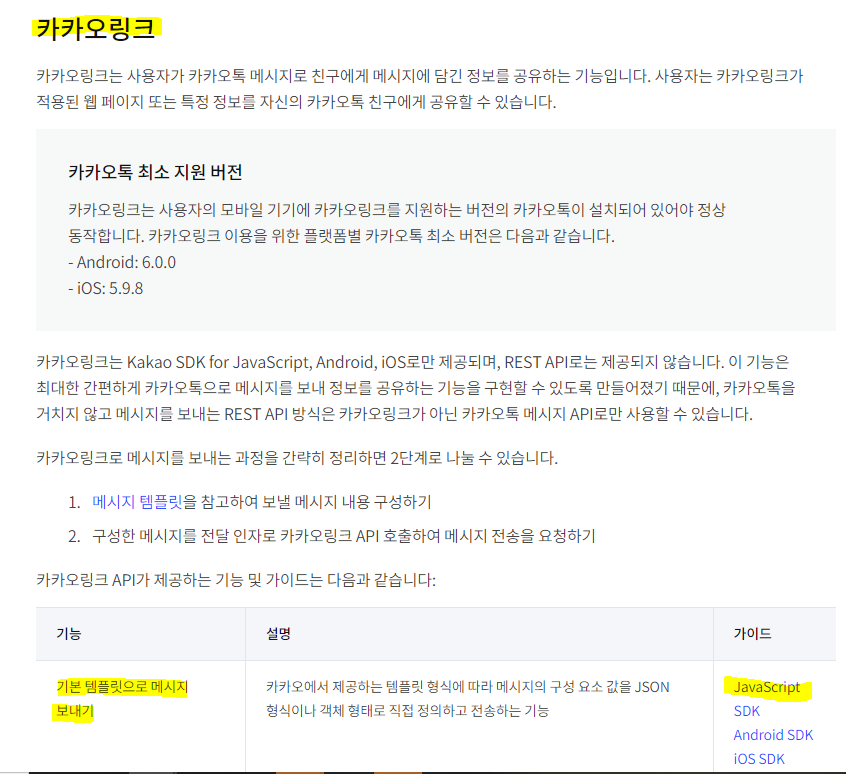
6. 카카오링크의 javascript sdk 기본 메시지 보내기 선택

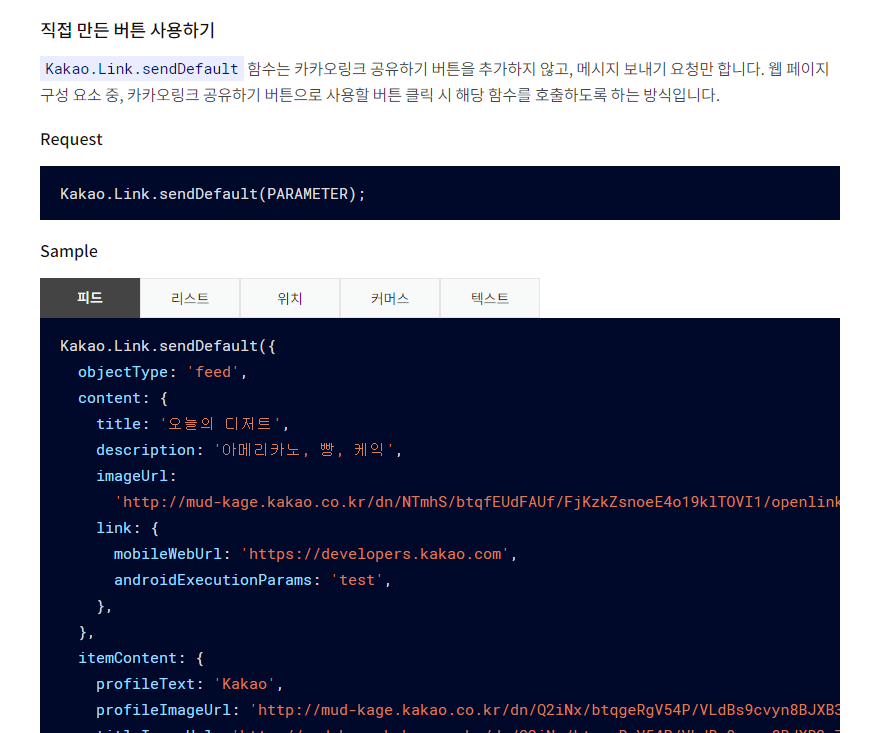
7. 직접 만든 버튼을 사용할 거니까, 직접 만든 버튼 사용하기 Sample 복사 후 js 파일에 붙여 넣기

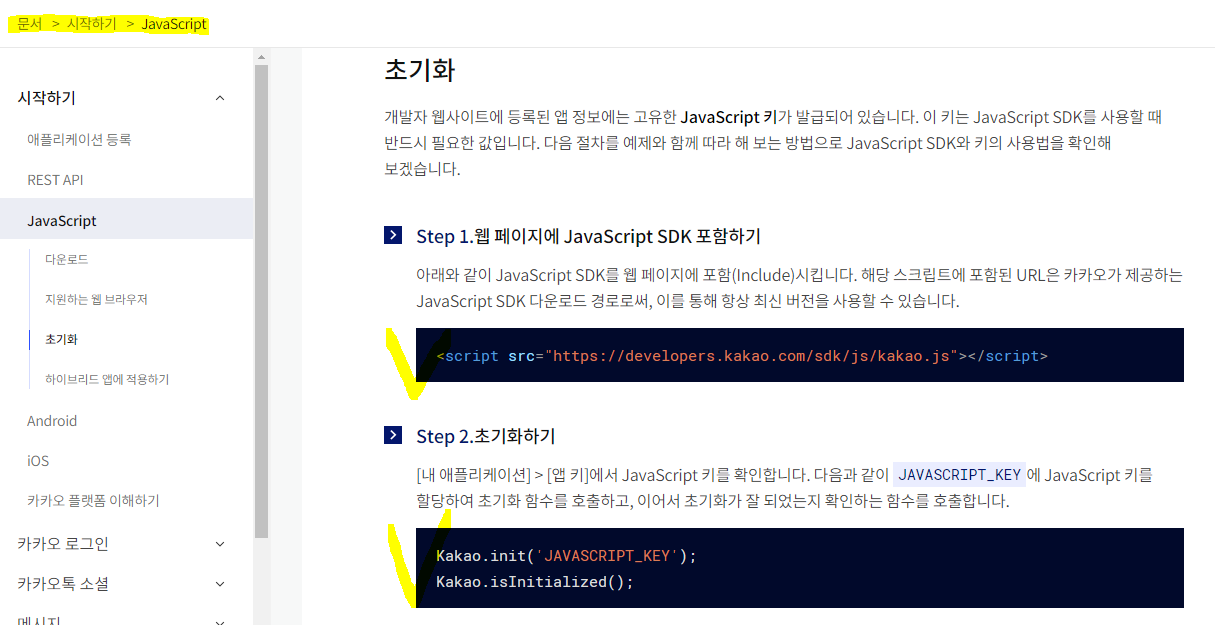
8. 시작하기 > javascript에서 아래 코드 2개를 html 파일 <head> 태그 내에 붙여 넣기

<!--예시-->
<!DOCTYPE html>
<html lang="ko">
<head>
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
<script>
Kakao.init('JAVASCRIPT_KEY'); <!--붙여넣기-->
Kakao.isInitialized();
</script>
</head>
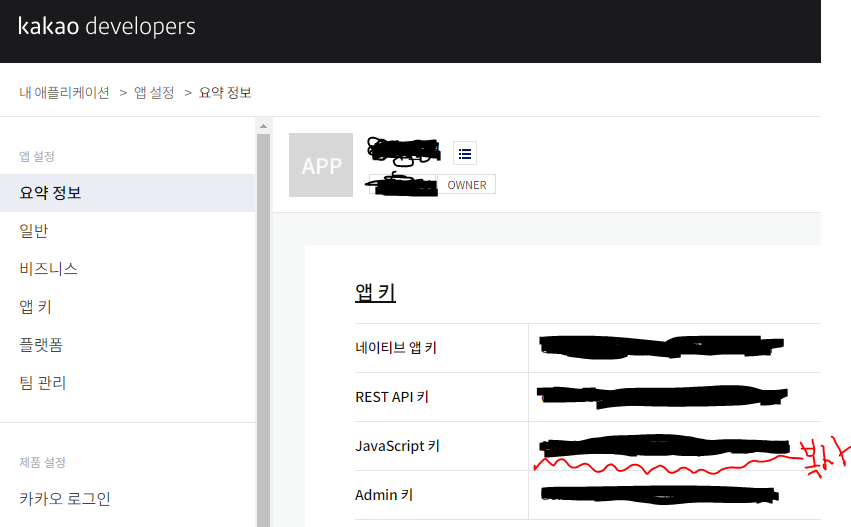
9. 8번 코드의 'JAVASCRIPT_KEY'에 3번에서 만든 내 애플리케이션의 JavaScript 키를 복사&붙여 넣기 해준다

10. 아래 코드와 같이 js파일과 html 코드 수정
//aa.js
function kakaoShare(){
//7번에서 붙여넣은 값.
//단! 본인이 원하는 값으로 수정해야 함
}
<!--aa.html-->
<!DOCTYPE html>
<html lang="ko">
<head>
</head>
<body>
<button type="button" onclick="js:kakaoShare()">공유하기</button>
</body>
</html>
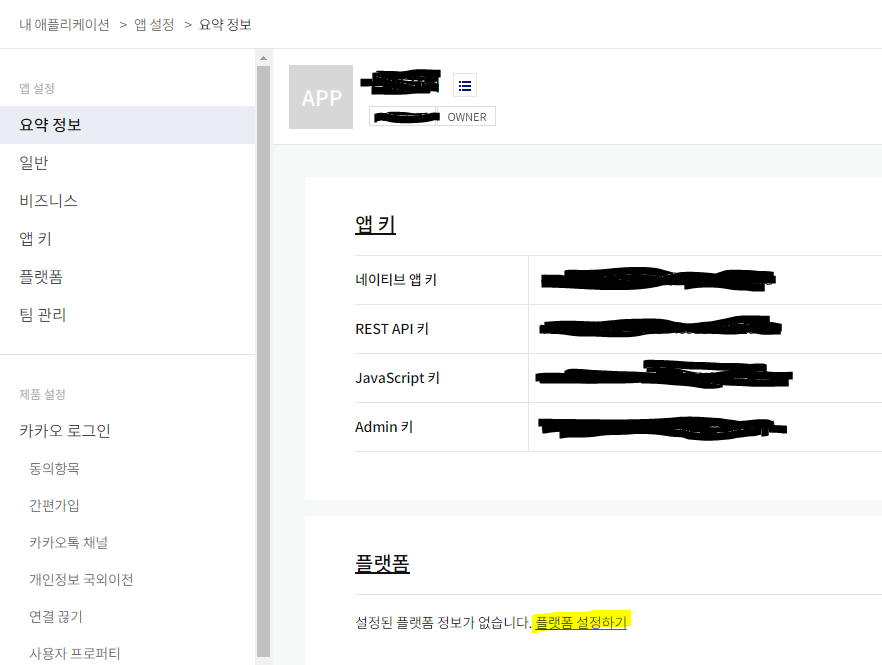
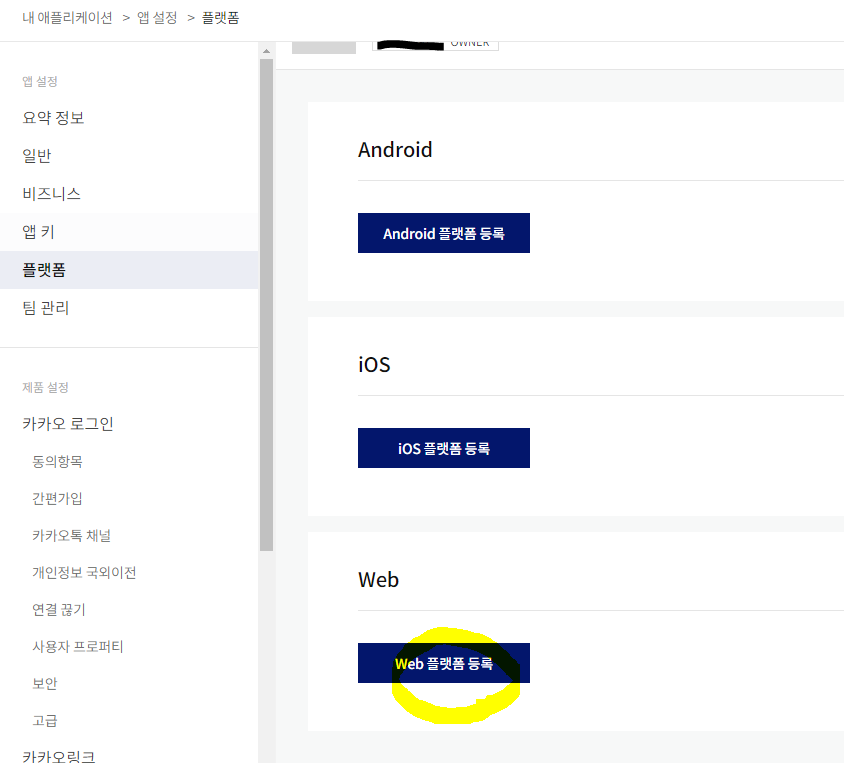
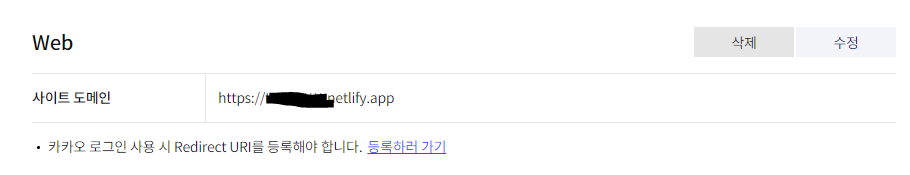
11. 내 애플리케이션 > 플랫폼 설정하기 > Web 플랫폼 등록 > 나의 홈페이지 URL 복사



'두두의 IT' 카테고리의 다른 글
| Eclipse - Github 연동 (0) | 2021.12.16 |
|---|---|
| API 키 받아오기 (0) | 2021.11.19 |
| [Netlify] Netlify로 내가 만든 홈페이지 배포하기 (0) | 2021.11.18 |
| [HTML] 타이틀 아이콘 설정하기 (0) | 2021.11.18 |
| [CSS] 컬러질라 그라데이션 설정 (0) | 2021.11.17 |



